Rendering objects
•
Now we have equations:
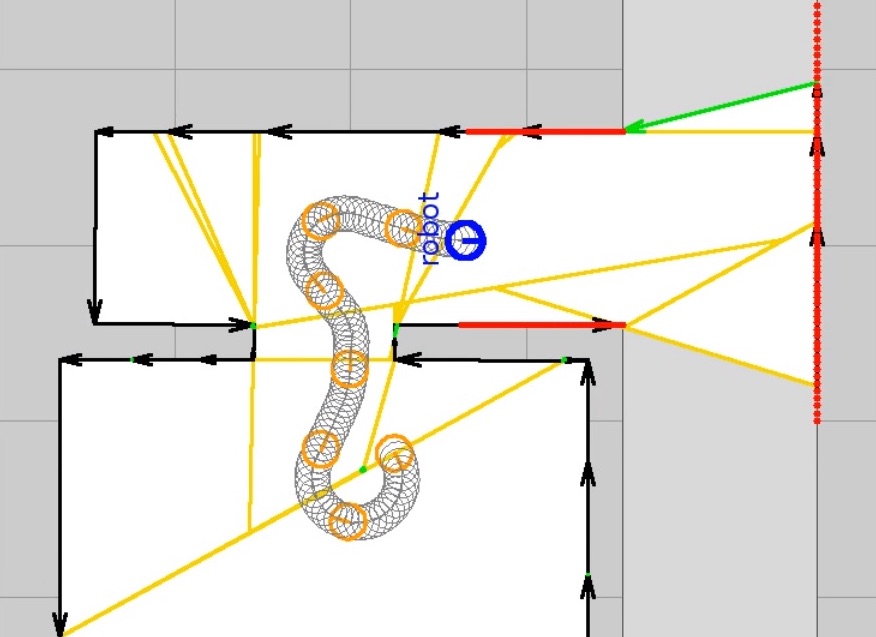
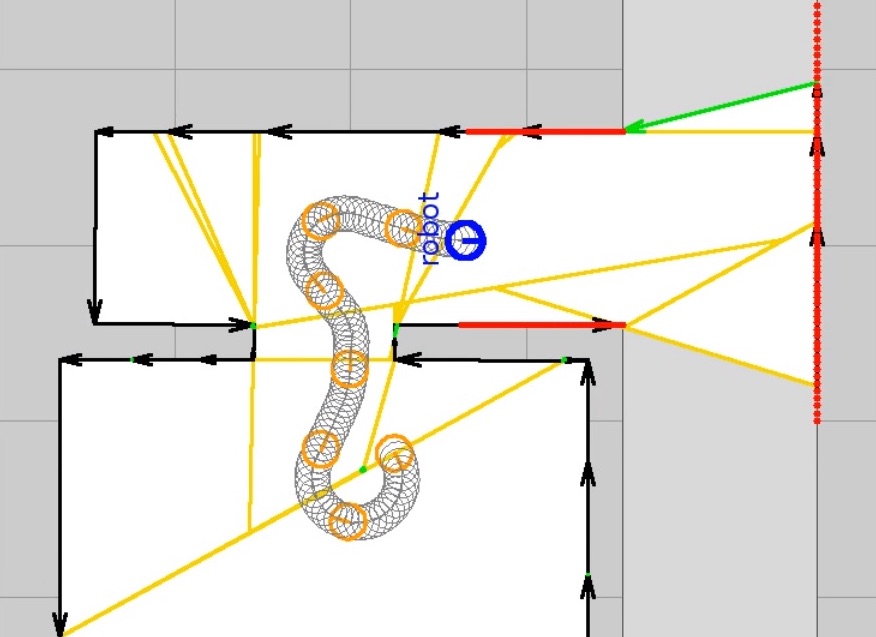
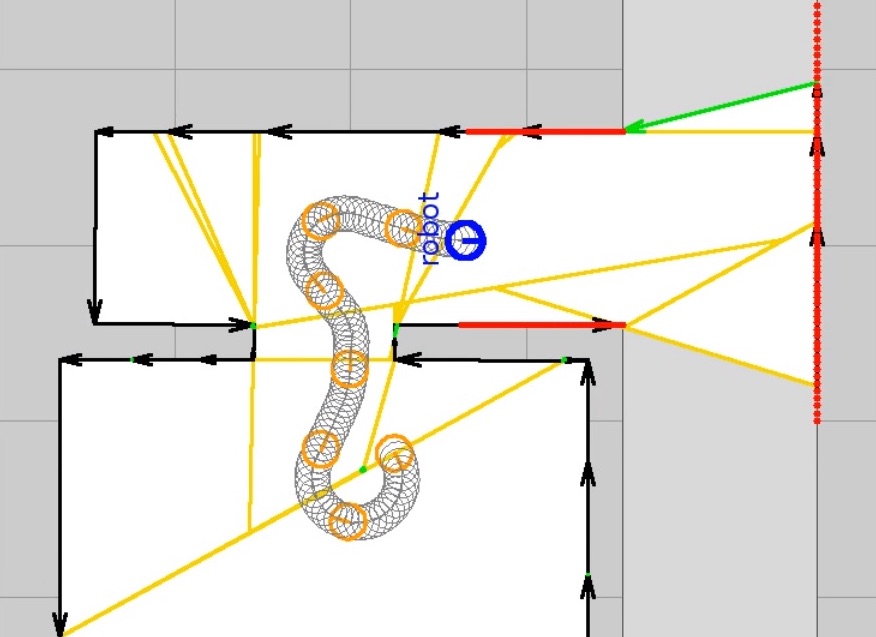
Rendering STLs
Code Examples
console.log('Hi pluto!')
And Normal Images:


Tan(X) Graph:
Inequalities:
Here is a collection of beautiful images.




Generating default blog items
Read More HereFor special cases, you can also manually number your sidenotes42(This sidenote has a custom number).
Quizes are available Now
What is the capital of France?
Question 1 of 2
My Blog Post
Here is a preview card:
Introduction to ReactRemote Code Execution coming to my blogs soon!
main.rs
No output yet. Run the code to see results.main.go
No output yet. Run the code to see results.